 |
In order to use Xceed DataGrid for Silverlight in Expression Blend, Expression Blend 4 and Silverlight 4 must be installed. |
All the assemblies required to use Xceed DataGrid for Silverlight (see Table 1) were placed in the installation folder (by default, C:\Program Files\Xceed\Xceed DataGrid for Silverlight v#.#\Bin) by the installer and integrated into Expression Blend. The next step is to create an application that uses your snazzy, newly installed component.
 |
On 64-bit operation systems, the assemblies are installed in the Program Files (x86) folder rather than the Program Files folder. |
Table 1: Xceed DataGrid for Silverlight assemblies
| Assembly | Namespace | Description |
|---|---|---|
| Xceed.Silverlight.DataGrid.v#.#.dll | Xceed.Silverlight.DataGrid | Contains all the main classes and interfaces. |
| Xceed.Silverlight.DataGrid.Converters | Contains all the converter classes. | |
| Xceed.Silverlight.DataGrid.EasingFunctions | Contains all the easing-function classes. | |
| Xceed.Silverlight.Data.v#.#.dll | Xceed.Silverlight.Data | Contains all data-management related classes and interfaces. |
| Xceed.Silverlight.Data.RiaServices.v#.#.dll | Xceed.Silverlight.Data | Contains all data-management RIA-services related classes and interfaces.  |
| Xceed.Silverlight.DataGrid.Themes.v#.#.dll | Xceed.Silverlight.DataGrid.Themes | Contains the theme resource dictionaries that can be used to style a grid and its elements.  |
| Xceed.Silverlight.Controls.v#.#.dll | Xceed.Silverlight.Controls | Contains classes related to controls used by Xceed's Silverlight products. |
| Xceed.Silverlight.DragDrop | Contains all the classes related to the drag and drop capabilities of Xceed's Silverlight products. |
 |
The Xceed RIA Extensions for Silverlight assembly is only required when using WCF RIA Services. |
Creating a New Project in Expression Blend
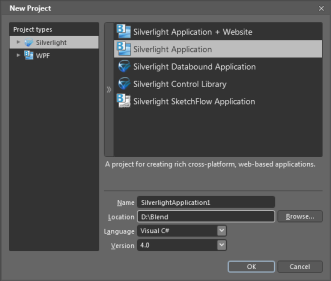
Begin by creating a new Silverlight project.

Once the project is created, the main control (Xceed DataGrid Control), which is available in the Asset Library in the Locations category, can be selected and added to the toolbox by double clicking on the asset icon (highlighted in pink on the image to the left below).

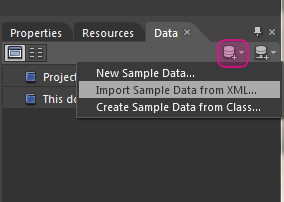
The next step would be to create sample data to display in the grid. Usually, this would be the actual data that is displayed at run time or a subset of that data. In order to create sample data, select the Data window, click on the Create sample data button, and select the appropriate option. For the purposes of this example, we will be using XML data so the Import Sample Data from XML... option is selected.

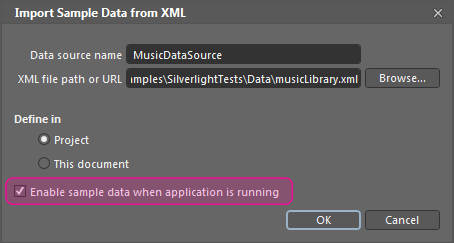
In the Import Sample Data from XML dialog, provide a name for the data source and select the XML file that contains the data that will be used. If this data is to be used as both sample and run-time data, make sure the Enable sample data when application is running option is checked.

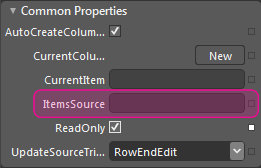
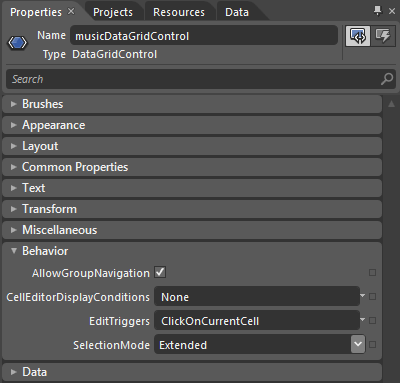
Making sure that the datagrid control is selected on the design surface, expand the Data category in the property grid and select the ItemsSource property...

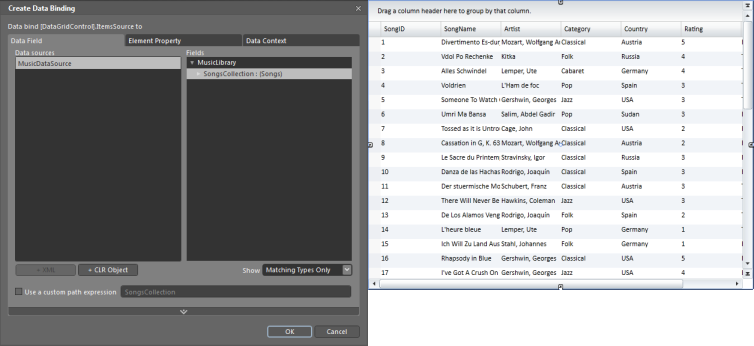
...which will open the Create Data Binding dialog in which you can select the newly-created data source. In this case, we will select the SongsCollection of the MusicLibrary class that contains the XML data resulting in the XML data being automatically loaded in the grid.

Now, if you are interested in knowing what happened behind the scenes, let's take a look at the XAML that was created:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sldg="http://schemas.xceed.com/silverlight/xaml/datagrid" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="SilverlightApplication1.MainPage" Width="640" Height="480"> <sldg:DataGridControl x:Name="musicDataGridControl" DataContext="{Binding Source={StaticResource MusicDataSource}}" ItemsSource="{Binding SongsCollection}"/> </UserControl>
The MusicDataSource resource was created by the designer and is accessible as a static resource that is set as the grid's DataContext. The grid's ItemsSource property is then bound to the SongsCollection property exposed by the MusicDataSource resource. Simple!
 |
By setting the DataContext property directly, the sample data will be used as both sample and run time data. In order to differentiate between sample and run-time data, the design-time data context (d:DataContext property) and the run-time data context (DataContext property) can be set to different values. <UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:sldg="http://schemas.xceed.com/silverlight/xaml/datagrid" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="SilverlightApplication1.MainPage" Width="640" Height="480"> <sldg:DataGridControl x:Name="musicDataGridControl" d:DataContext="{Binding Source={StaticResource MusicDataSource}, Path=SampleSongsCollection}" DataContext="{Binding Source={StaticResource MusicDataSource}, Path=SongsCollection}" ItemsSource="{Binding SongsCollection}"/> </UserControl> Notice that the Path property was moved from the ItemsSource binding to the DataContext bindings. This is required in order to be able to specify two different sets of data. |
The only thing remaining is to configure the various settings and features, which can be done through the property grid.

Enjoy!
Licensing
In order to use Xceed DataGrid for Silverlight in your application the LicenseKey property of the Licenser class must be set with a valid license key, before any other method of the component is called. If you use an invalid or expired license key, fail to license the control altogether, or license it in the wrong place in your code, an exception will be thrown at run time.
 |
For more information on licensing, refer to the Licensing topic. |